VScode 기본셋팅(3) - 바로가기 키 설정
- IT/VScode
- 2022. 7. 24.
반응형

★참고
저는 기본 셋팅으로 이렇게 한다. 를 알려드리고 싶은거 뿐 개인적으로 설정하시는데 참고용으로 봐주시기 바랍니다.

<!-- 주석--> 같이 일일이 치기 싫을때, 바로가기 키로 한방에 누르면 좋지 않겠습니까!?

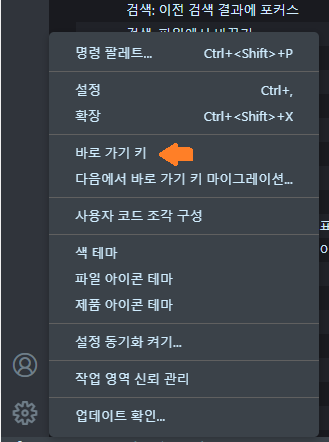
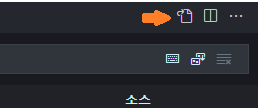
왼쪽 아래 '톱니바퀴' 클릭 > 바로 가기 키 > 오른쪽 위에 json 파일을 열어줍니다.

자신이 평소에 자주쓰는 행동이 있다면(ex.폴더만들기) 직접 만들어 보시면 좋을 것 같습니다.
[ //시작
{
"key": "ctrl+alt+left",
"command": "editor.emmet.action.prevEditPoint"
},
{
"key": "ctrl+alt+right",
"command": "editor.emmet.action.nextEditPoint"
},
{ //새 파일 만들기
"key": "ctrl+n",
"command": "explorer.newFile",
"when": "!editorFocus"
},
{ //새 폴더 만들기
"key": "ctrl+shift+n",
"command": "explorer.newFolder",
"when": "!editorFocus"
},
{ //주석문 만들기
"key": "ctrl+shift+b",
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{ // live server 끄기
"command": "extension.liveServer.goOffline",
"key": "ctrl+shift+o",
"when": "editorTextFocus"
},
{ // live server 켜기
"command": "extension.liveServer.goOnline",
"key": "ctrl+shift+p",
"when": "editorTextFocus"
},
{ //이전 편집점으로 이동
"key": "ctrl+alt+left",
"command": "editor.emmet.action.prevEditPoint"
},
{ //다음 편집점으로 이동
"key": "ctrl+alt+right",
"command": "editor.emmet.action.nextEditPoint"
}
]위에는 제가 쓰고있는 단축키들을 보여드렸는데요. 다른 단축키도 추가하고 싶으시다면

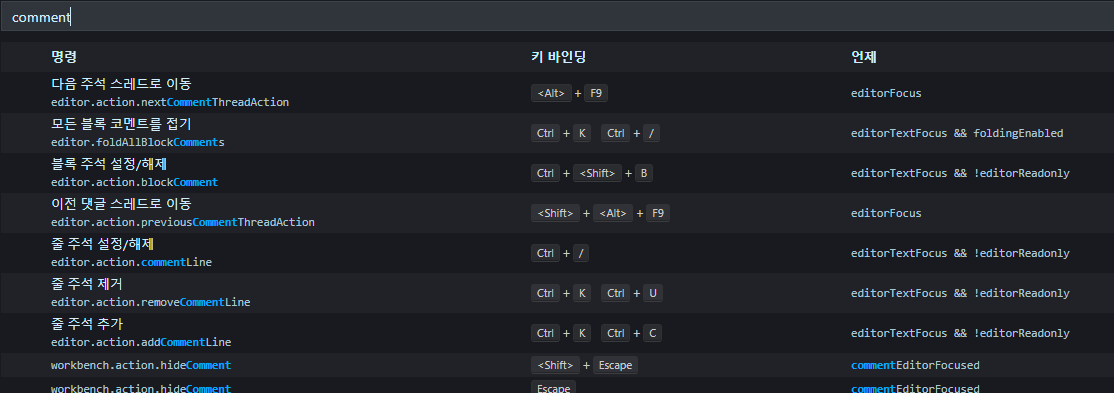
json 말고 [바로 가기 창] 에서 원하는 단어를 검색해서 가져다가 사용하시면 됩니다.
명령 = commend
키 바인딩 = key
언제: when
바꾸기 전에 내가 바꾸려는 키가 자주쓰는 단축키가 아닌지 검색을 통해 한번 확인해주시고 편집해주세요!!
반응형
'IT > VScode' 카테고리의 다른 글
| VScode git github 연결하기 (2) | 2022.08.23 |
|---|---|
| VScode 기본 셋팅(2) - HTML snippets 설정 (18) | 2022.07.23 |
| VScode 기본 셋팅(1) - 확장프로그램 추천 (20) | 2022.07.22 |